Why Are Image Descriptions Important?
Providing text descriptions of images:
- provides access to anyone using screen reading technology, most often the blind and visually impaired
- provides information when page images do not load or a user turns them off to reduce cognitive load
- increases audience comprehension and engagement
- highlights visual details that may be hard to see in a presentation in a large room
— Virginia Tech, https://www.assist.vt.edu/calm/describe-images.html
Methods of Describing Images
- During presentations, give verbal descriptions that highlight the key components of the image
- For images in digital documents or on the web, use alternative text (often called Alt Text) to convey in words the same meaning as the visual for all images. The Alt Text option is available in Microsoft Office, Adobe products like Acrobat, Google products like Google Docs, and in Learning Management Systems (LMS) like Moodle and Canvas. If an image doesn’t add information to the content of a page and its function is to simply make the page visually appealing, many Alt Text tools have an option to mark the image as “decorative”.

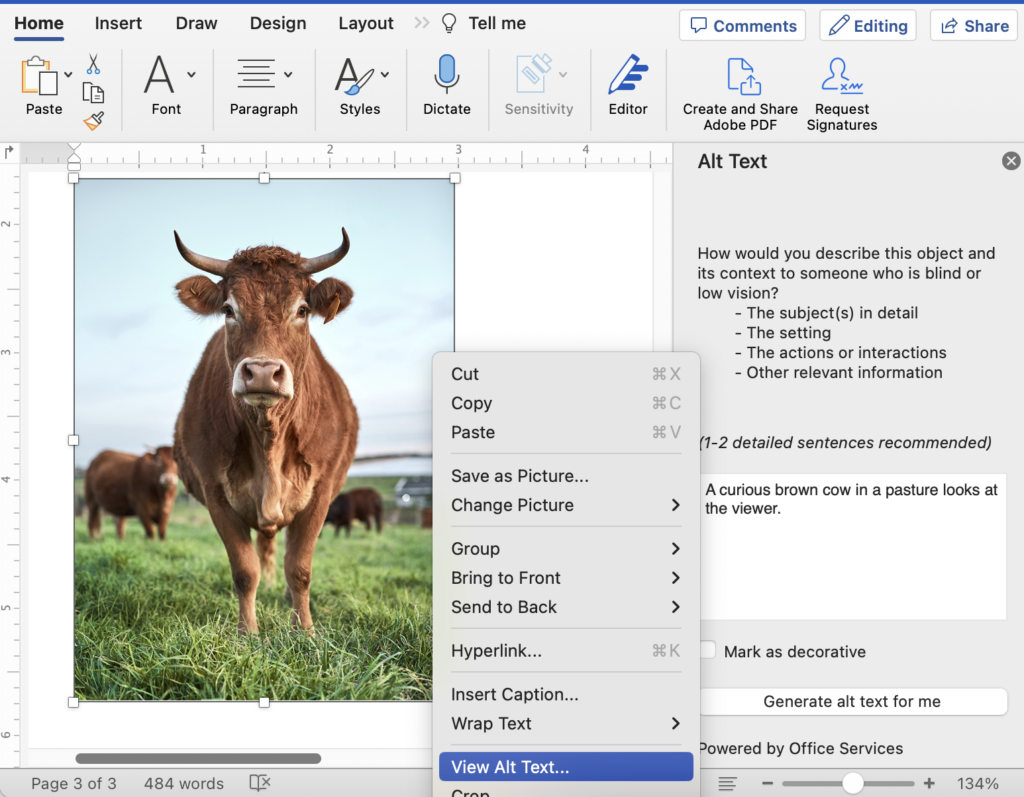
A screenshot illustrating the Alt Text tool in Microsoft Word on a Mac.
Detailed instructions for using the Alt Text feature in Microsoft Office products is available at https://support.microsoft.com/en-us/office/add-alternative-text-to-a-shape-picture-chart-smartart-graphic-or-other-object-44989b2a-903c-4d9a-b742-6a75b451c669

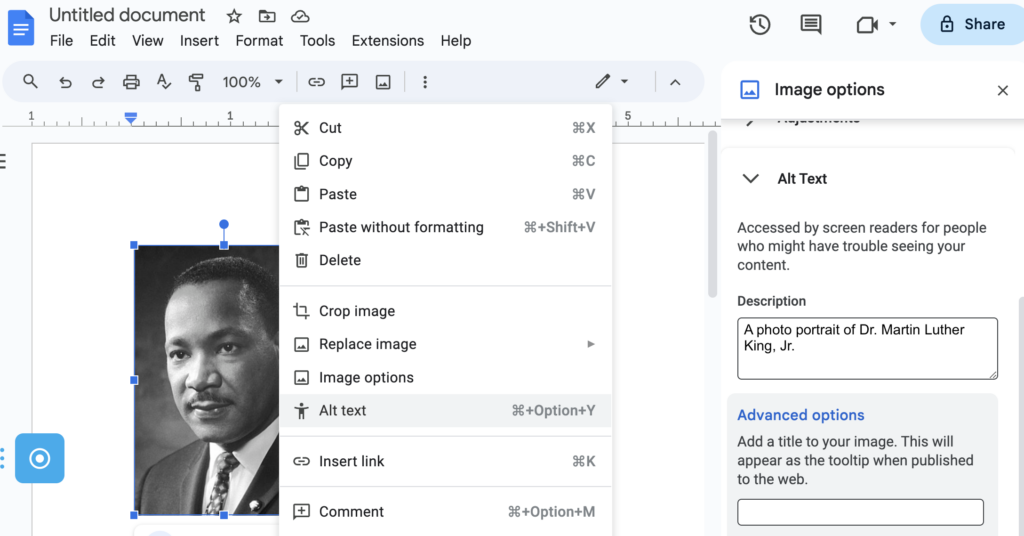
A screenshot illustrating the Alt Text tool in Google Docs
Tips for writing image descriptions
Quick Tips for Creating Quality Image Descriptions from Virginia Tech:

- If an image has a caption, avoid any redundancy between the alt text and the image caption. The alt text can be less descriptive because it has the supporting caption text.
- If the image falls within a paragraph, think about the context of the image. The more thoroughly the surrounding text describes the image, the more brief your alt text can be.
- Never use a phrase like “image of…” because it is unnecessary.
- Alt text should be brief enough to convey the visual information not contained elsewhere in the text.
- If the image also serves as a link, do not include a phrase like, “link to…” because the screen reader will identify the link before reading the alt text.
Other Useful Resources
- Everything You Need to Know to Write Effective Alt Text (Microsoft article)
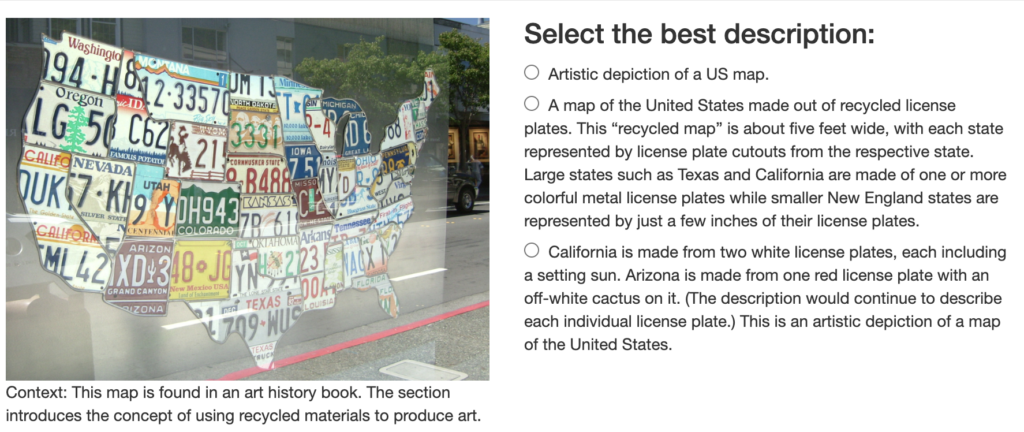
- The Poet Training Tool and DIAGRAM Center online guide – These related resources contain many image description examples from different topics such as art, graphs, maps, math, and more. The Poet training tool helps users to sharpen their description skills with multiple-choice quizzes items like the one below:

Below are some examples contrasting different levels of image description complexity, depending on the audience, context, and purpose of the image.

A young penguin balances on one foot.

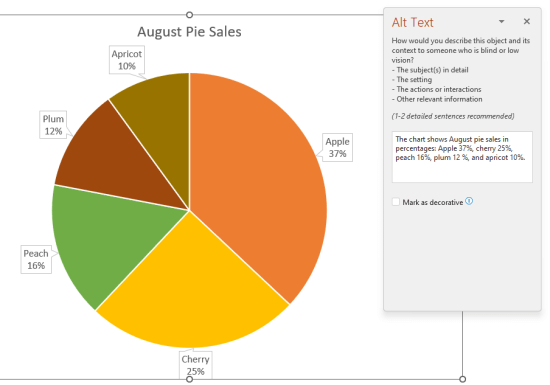
The chart shows pie sales for August in percentages. Apple 37%, Cherry 25%, Peach 16%, Plum 12%, and Apricot 10%.

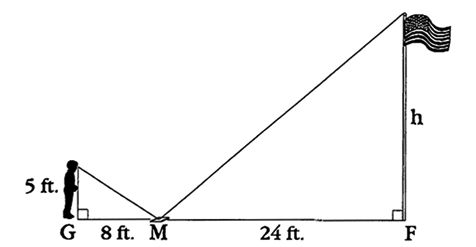
Greg’s feet are at point G. The mirror is 8 feet to his right at point M. The base of the flag pole is 24 feet to the right of point M and labeled point F. The distance from point G, Greg’s feet, to his eye is 5 feet. This is the vertical leg of a right triangle. The hypotenuse connects Greg’s eye to point M, the mirror on the ground. A similar triangle is formed from point M, the mirror, to point F, the base of the flag pole. The distance from point M to point F is 24 feet. The height of the flag pole is labeled H. This is the vertical leg of the second right triangle. The hypotenuse connects the top of the flagpole to point M, the mirror on the ground.
