Why Are Headings Important?
“Headings are essential for improving the readability, accessibility, and usability of webpages or digital documents and presentations. Similar to news headlines, headings organize and describe the content that follows…Clear and properly formatted headings allow learners with low-vision/blindness to navigate the content using assistive technologies like screen readers. Using appropriate headings to organize content in outline mode can be advantageous for users with cognitive disabilities, as it successfully conveys information.
Furthermore, the presence of concise and well-organized headings enhances the ability of all users to swiftly scan and comprehend the provided information…For instance, sighted users gravitate toward headings to quickly locate desired information when arriving at a new page. Alternatively, learners with low-vision/blindness may use a screen reader and other assistive technology to promptly skip from heading to heading. Headings also play a crucial role in search engine optimization by signaling the importance and relevance of the text.”
— Virginia Tech, https://www.assist.vt.edu/calm/use-headings.html
Did you know?
Using defined headings and styles also allows for easy creation of a table of contents! View this tutorial video for creating a table of contents in Word for more information.
How To Use Headings Effectively
In order to get the most out of Headings, keep these tips (paraphrased from the Virginia Tech resource noted above) in mind:
- Use a consistent hierarchy of headings to establish a predictable pattern for users.
- Headings should provide a clear and concise summary of the section they precede.
- Headings that accurately convey the topic or purpose of the section improve both user comprehension and search engine optimization.
- Use built-in heading levels when possible. Start with Heading 1 (h1) for the main title of your page, followed by Heading 2 (h2) headings for major sections, and so on. This logical structure helps users understand the relationships between different sections of your content.


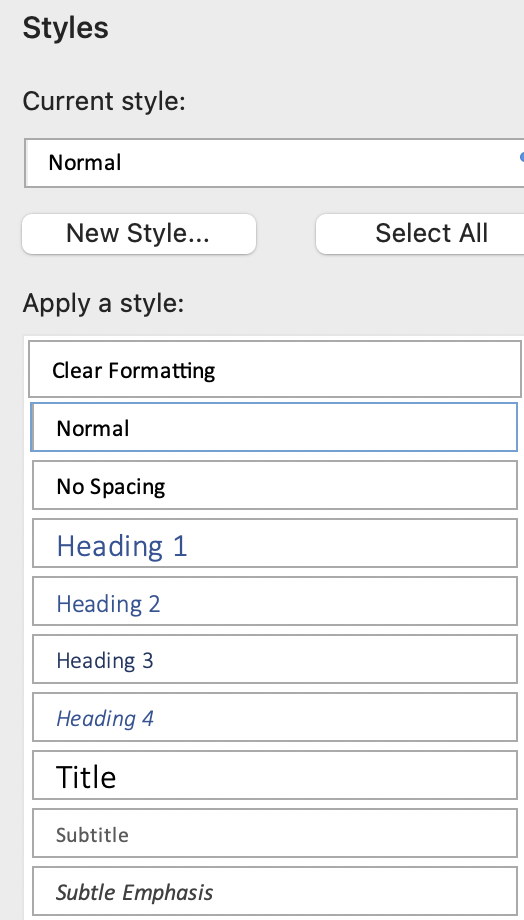
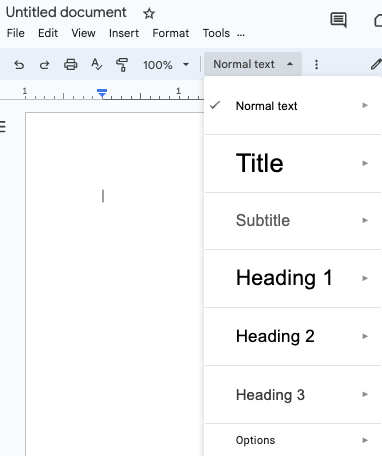
A sample of available heading and other styles available in Google Docs.

DON’T simply adjust the font size to visually resemble a heading. This action undermines accessibility and presents navigation barriers for users of assistive technologies.

DO customize the existing heading styles Microsoft Office, Google Docs, and many design applications to meet specific design needs while maintaining accessibility. Modifying properties such as font, size, color, and spacing within the styling options, allows for a visually appealing document or webpage without sacrificing structural integrity and navigability.
To learn more, check out How to Create and Customize Headings in Microsoft Word (PC & Mac).
